Google Tag Manager
Google Tag Managers allows you to integrate tools in your web apps with just a few clicks, without having to modify its code and re-deploy it.
The first thing you need to do is go to the Installation view in your project and copy the code snippet that has been generated. See Getting Started to see how to get there.
The code snippet looks like this:
<!-- Begin SessionStack code -->
<script type="text/javascript">
!function(a,b){var c=window;c.SessionStack=a,c[a]=c[a]||function(){
c[a].q=c[a].q||[],c[a].q.push(arguments)},c[a].t=b;var d=document.createElement("script");
d.async=1,d.src="https://cdn.sessionstack.com/sessionstack.js";
var e=document.getElementsByTagName("script")[0];e.parentNode.insertBefore(d,e);
}("sessionstack","<project_token>");
</script>
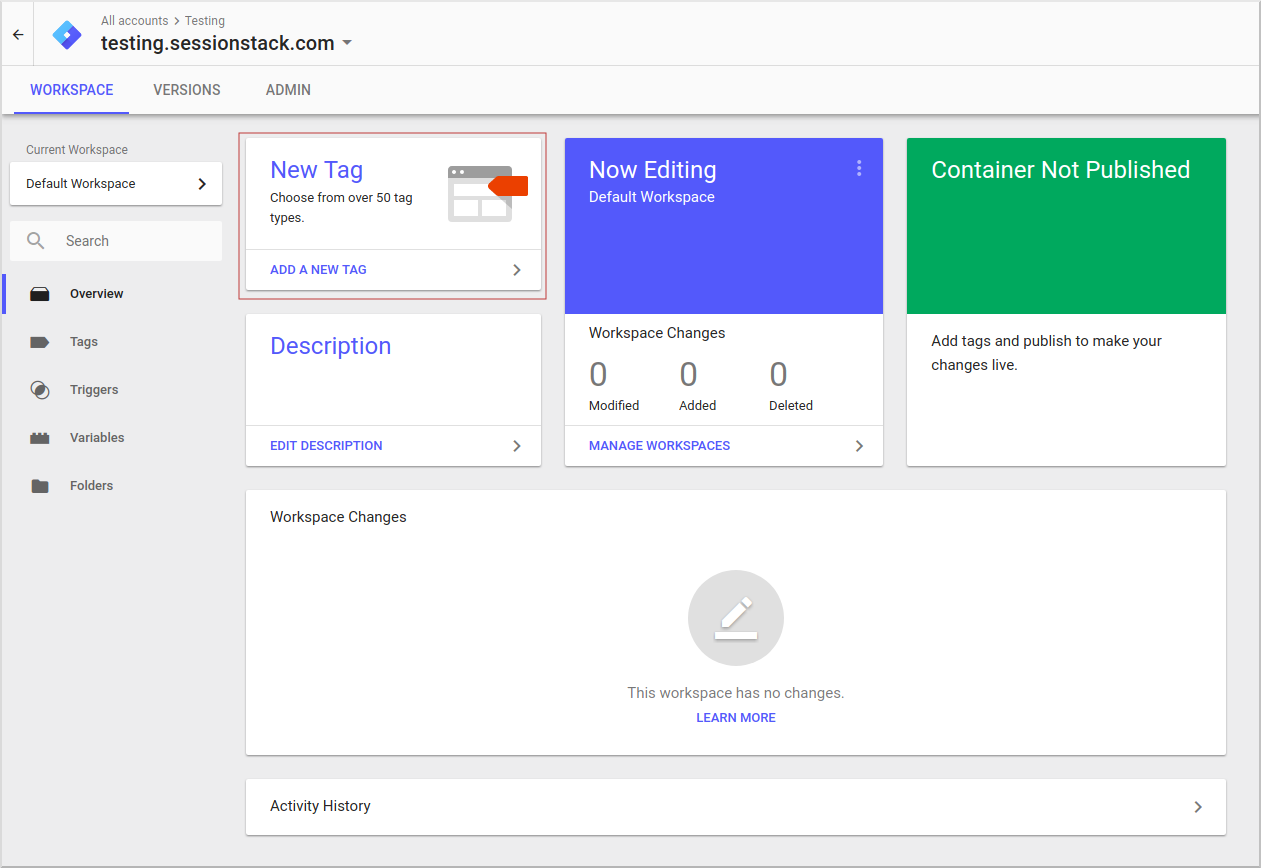
<!-- End SessionStack Code -->The, go to your container in GTM and click on "New Tag":

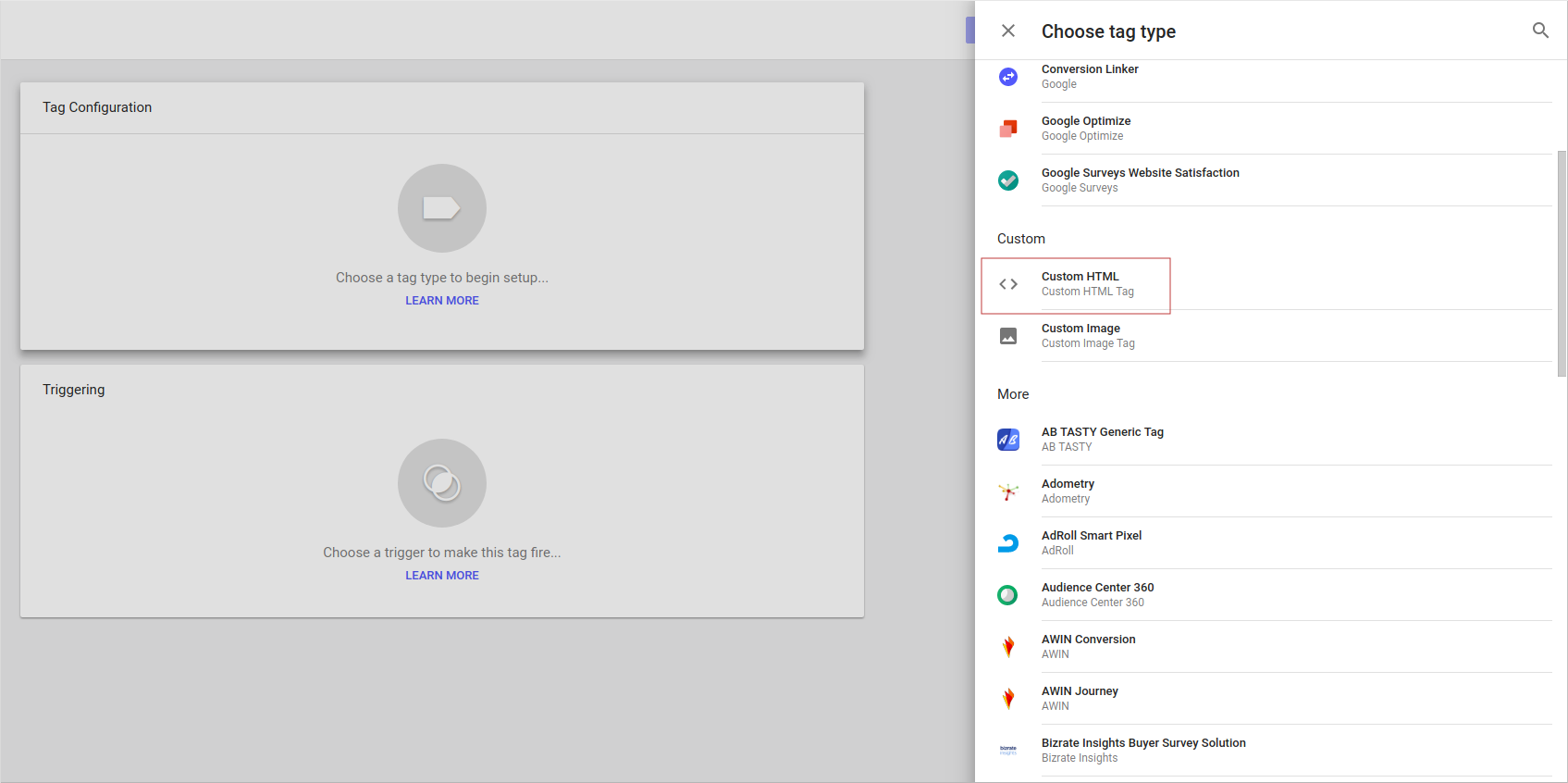
Then, when you select the type of tag you want, you have to click "Custom HTML":

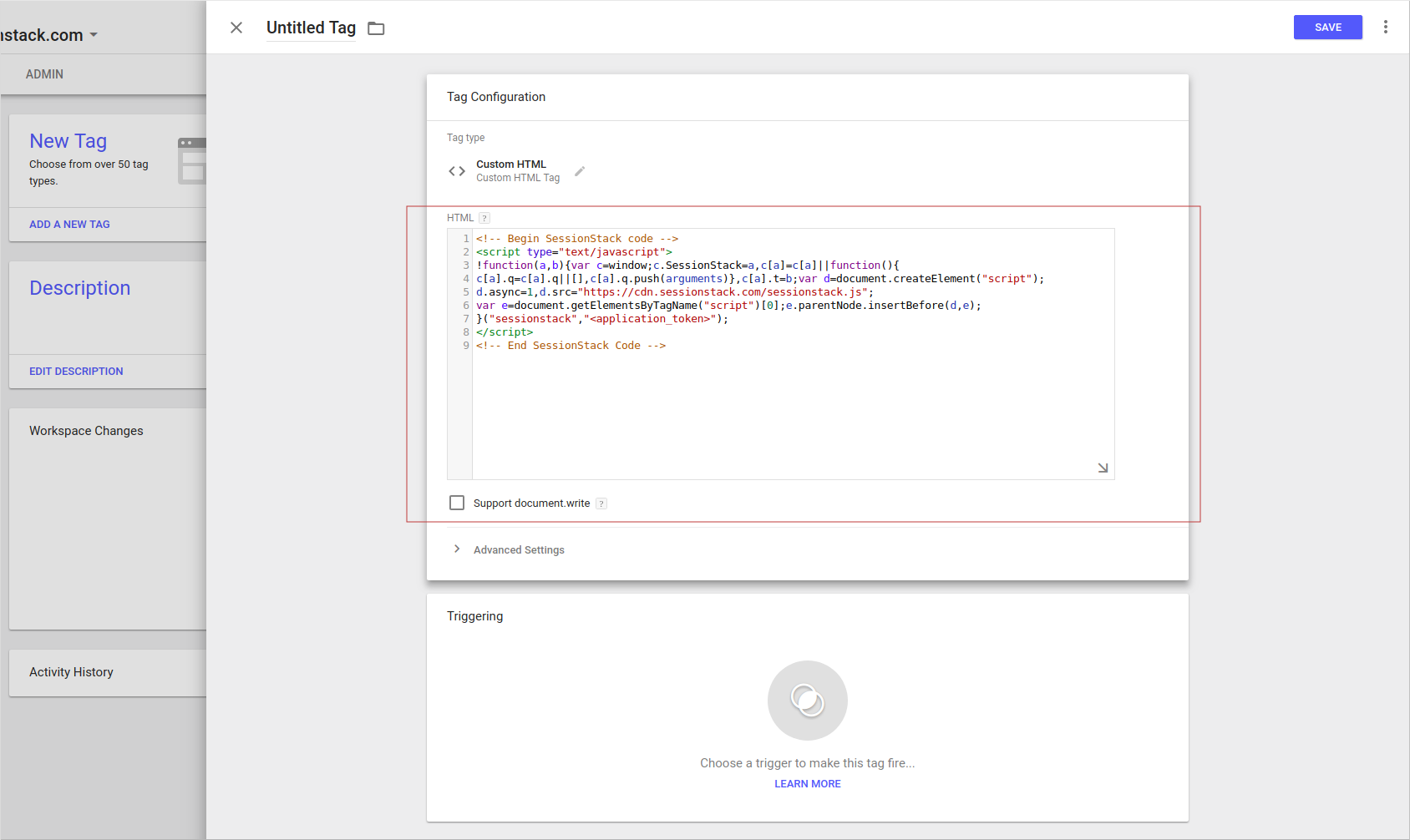
In the Tag Configuration, you have to place the code snippet from your project:

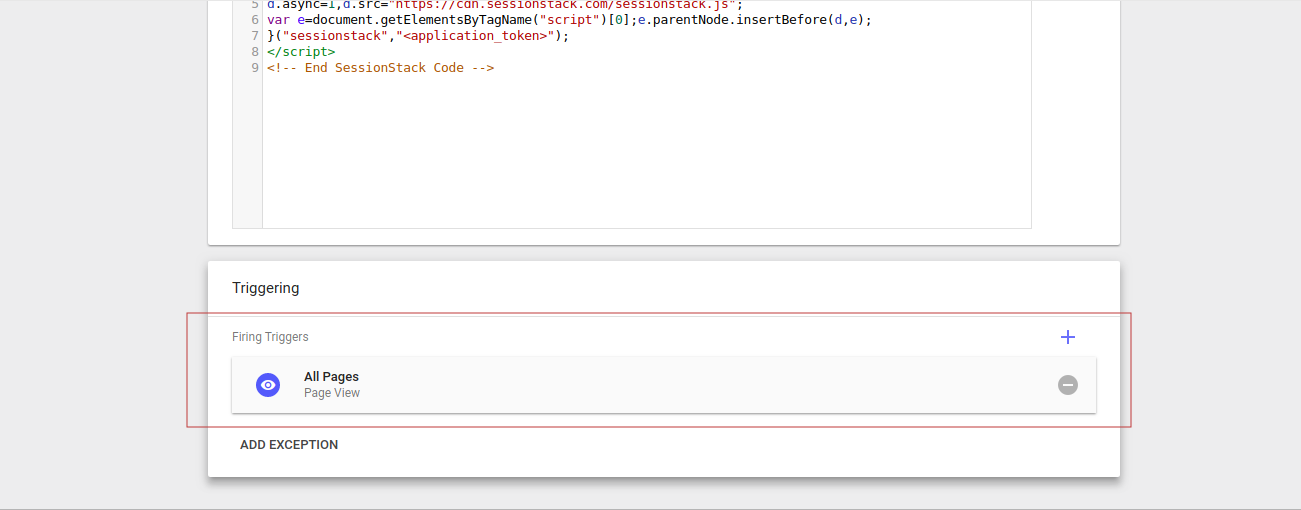
This basically tells GTM what code to insert into your page. You need to select a trigger for that tag. Click on the "Triggering" section and select "All Pages":

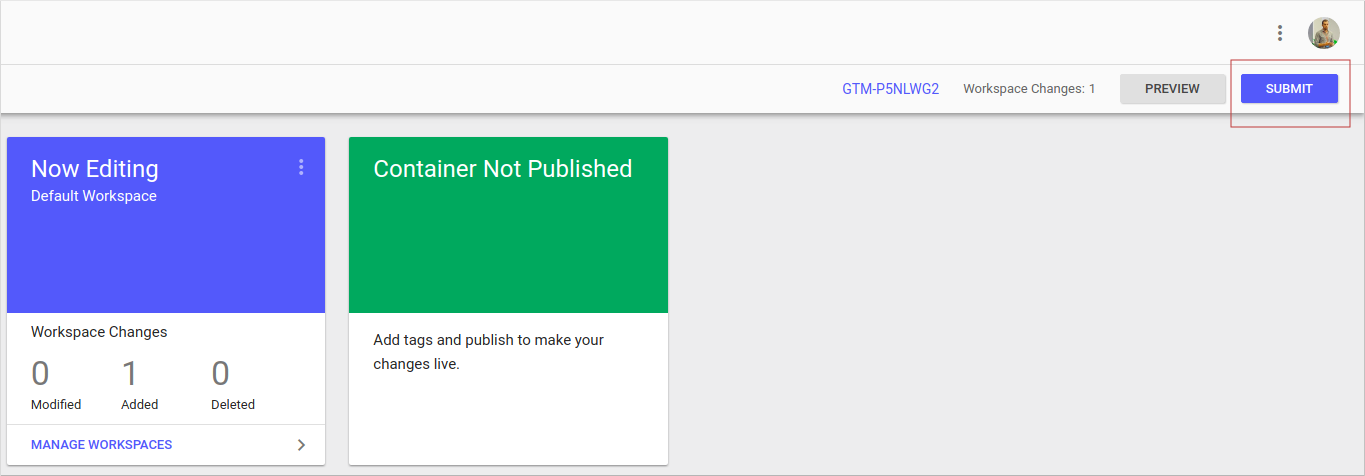
And that's it. You can click "Save" and name your tag. When you're ready, you have to release the changes from your container:

Now, when you're web app is loaded, the SessionStack script will be inserted through GTM.
Updated 4 months ago
