Sensitive Data
Sometimes it’s necessary to handle sensitive data such as credit card numbers, personal identification numbers, passwords, etc. SessionStack provides methods for masking those types of data by replacing each alphanumeric character with X. This means that no actual data leaves the browser of the user.
NoteAll password fields are sensitive by default.
Excluding Elements Through the SessionStack UI
You can mark elements as sensitive by adding CSS selectors in the settings of your project. Each one of your HTML elements that matches at least one of the entered selectors or any of its children will be masked.
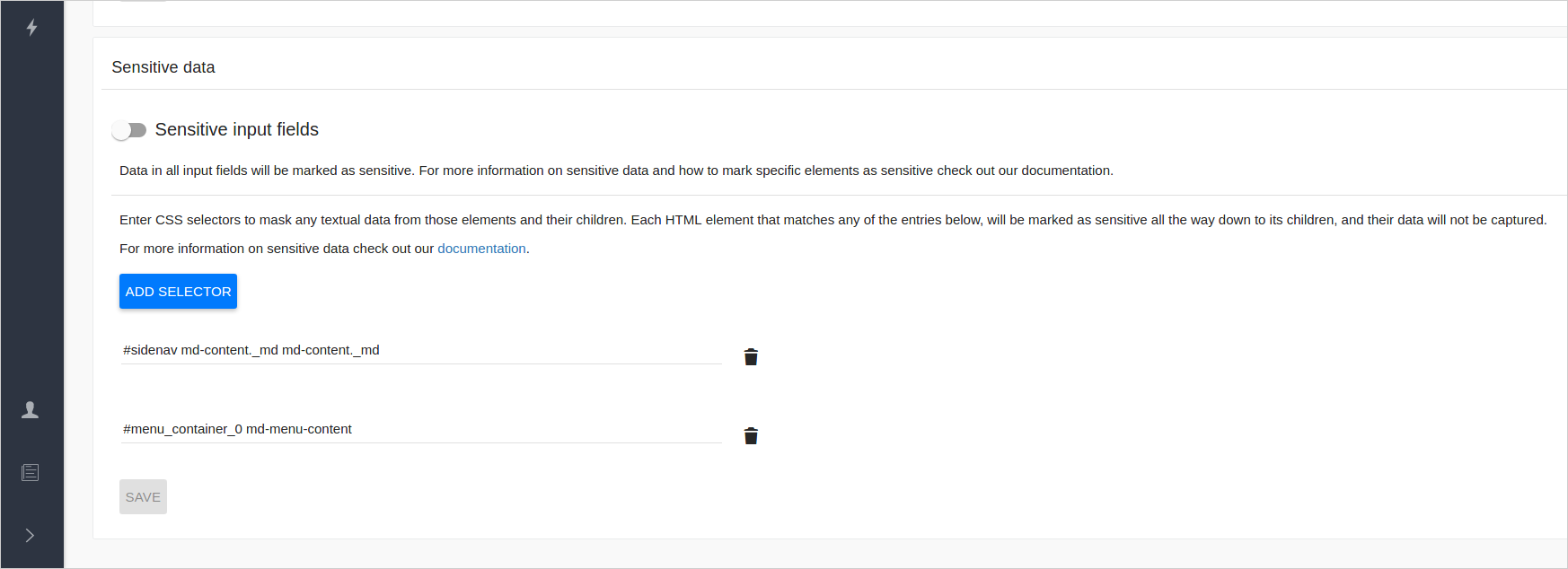
This can be easily done through the SessionStack UI. Go to your project settings, select "Data Collection", and scroll to the last section:

NoteEach select targets matching elements and all of their direct and indirect child elements.
Adding A Special CSS class
Alternatively, you can mark HTML elements as sensitive with the sessionstack-sensitive HTML class.
NoteNote that the sessionstack-sensitive class is applied to the element and all nested child nodes.
Here is an example:
<label> standart </label><input type="text"/>
<label> password </label><input type="password"/>
<label> sensitive </label><input type="text" class="sessionstack-sensitive"/>
<div class="sessionstack-sensitive">
Sensitive text
<span>
Nested sensitive text
</span>
</div>Everything in the first input field will be recorded. Data in the password field will be completely ignored, while the textual information in the elements with the sessionstack-sensitive class will be masked.
Automatically Mask all Input Fields
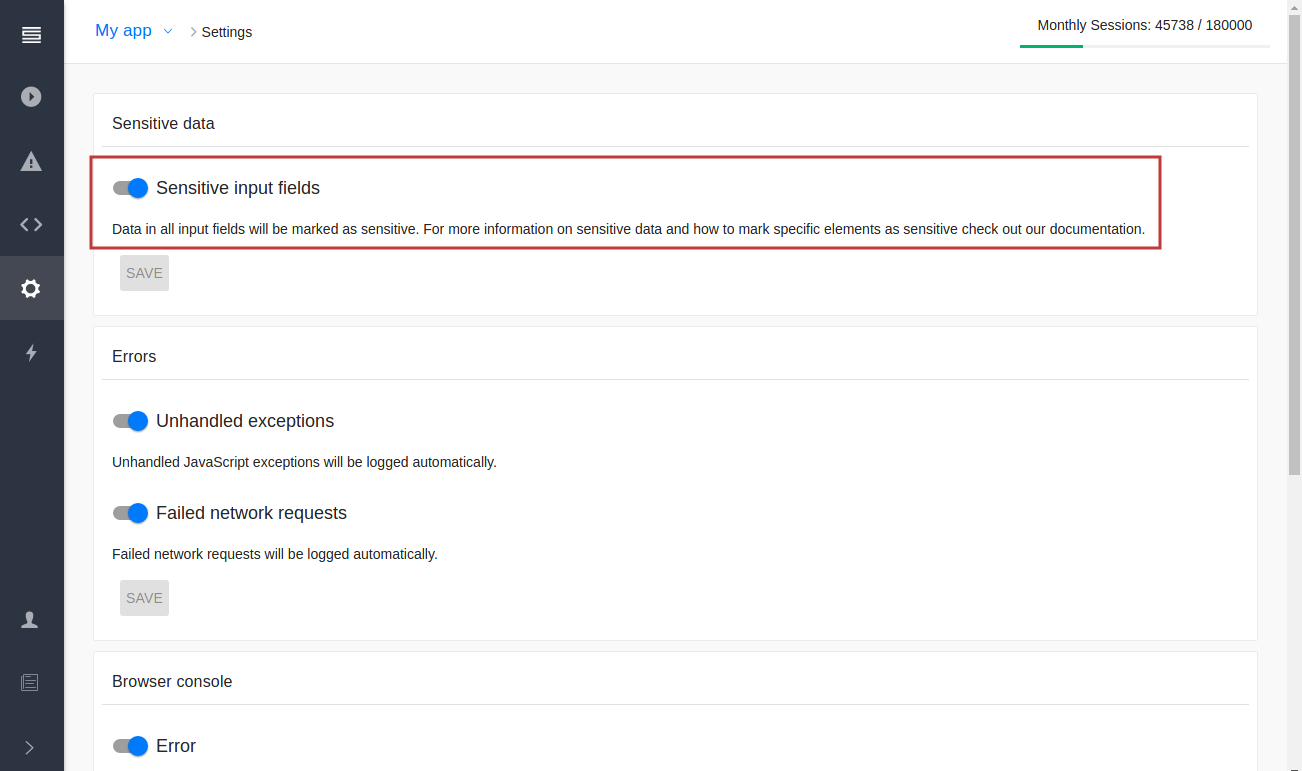
SessionStack allows you to automatically mask all data entered by the user during the recording of a session. This option can be enabled through the project settings:

You can also read the Recording section of the documentation to see how to start recording sessions with sensitive input fields using our JavaScript API.
Updated 4 months ago
