Runtime
SessionStack will not cause a performance impact on your web app during runtime.
UI Thread Utilization
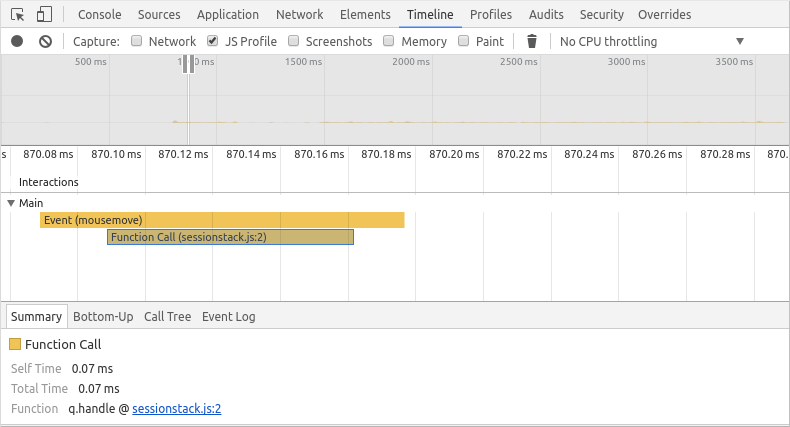
In order to monitor all interactions on the page, sessionstack.js captures most common event types (e.g., mouse, keyboard, resize, DOM mutations, and so forth) at the top level. To avoid interfering with the page, these event handlers must do the minimum possible work and return control to the browser’s event loop. What sessionstack.js does is to simply add events to an in-memory queue to be processed later. To get a sense for what this means in practice, see the following Chrome timeline graph:

You can see that sessionstack.js adds just additional 0.07ms overhead for a mousemove event which cannot be perceived by a human.
Processing the Event-Queue
Every couple of seconds, the events in the in-memory queue are being sent to our servers where all the heavy lifting happens. This is mostly an asynchronous operation which releases the event loop very quickly. No processing happens at this stage in the browser.
Updated 4 months ago
