Script Tag
You can integrate SessionStack in your project by directly placing the generated script tag in your project.
The snippet for your project will look something like this:
<!-- Begin SessionStack code -->
<script type="text/javascript">
!function(a,b){var c=window;c.SessionStack=a,c[a]=c[a]||function(){
c[a].q=c[a].q||[],c[a].q.push(arguments)},c[a].t=b;var d=document.createElement("script");
d.async=1,d.src="https://cdn.sessionstack.com/sessionstack.js";
var e=document.getElementsByTagName("script")[0];e.parentNode.insertBefore(d,e);
}("sessionstack","<project_token>");
</script>
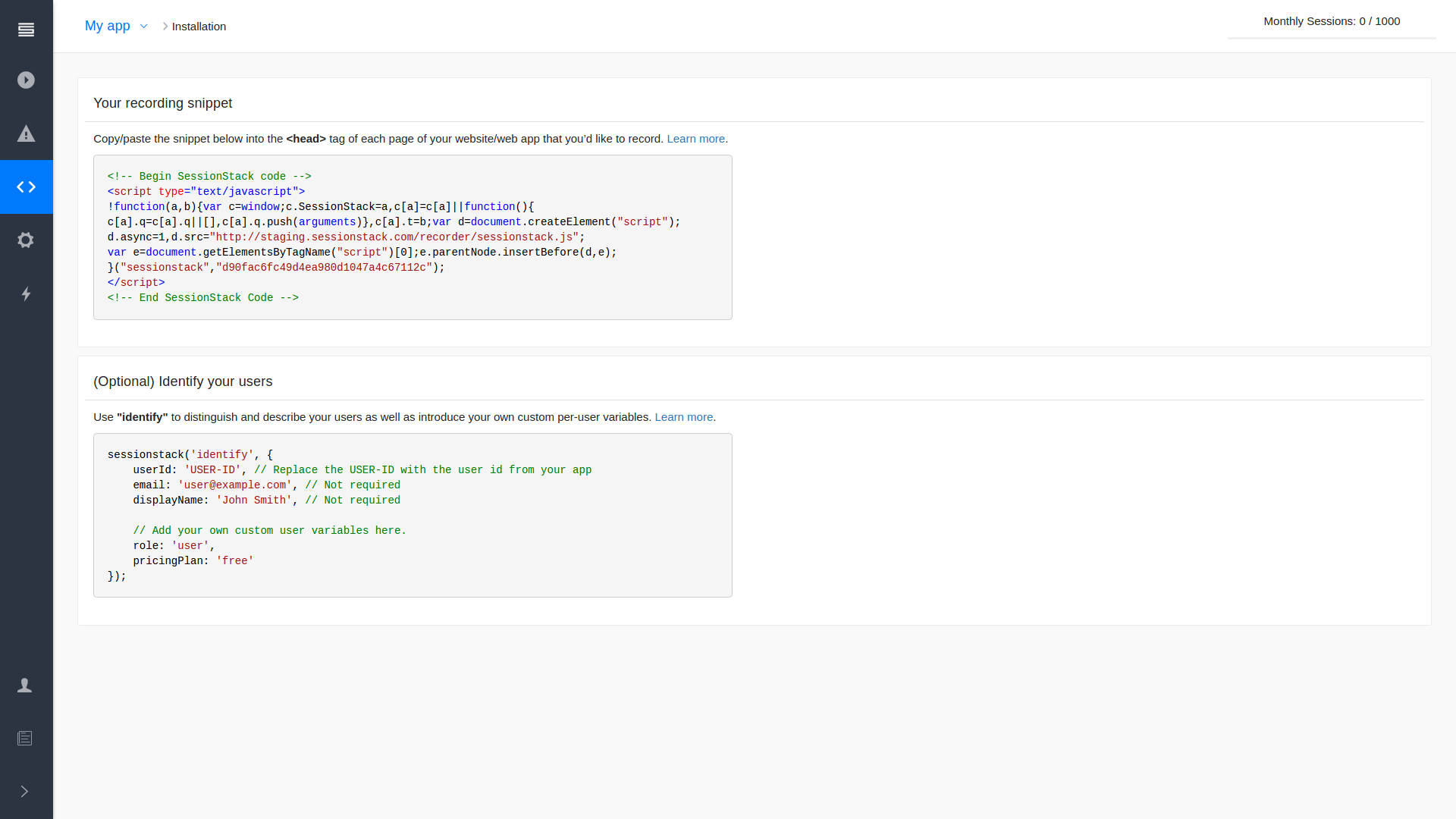
<!-- End SessionStack Code -->In order to get this script, you need to navigate to your project and go to the "Installation" view:

This is a script stub that we have generated for you. You have to place this code, preferably, in the <head> section of your web app.
Note that, in your project, instead of seeing <project_token> you will see a string, similar to this one: "a30685a8045148358b310b6b2578btff". This identifies your project.
Updated 4 months ago
What’s Next
