Clicked Element
Segment Event Filter
The filter is part of the Sessions Dashboard and can be saved as a segment.
Definition
Each click on a link, a button, an image, or any other HTML element on your website is tracked by the Clicked Element filter.
How to configure with the option "CSS selector is" - using SessionStack player
Consider the following use case: you want to know how many people are using a particular button on your website when a session (live or historical) is being played. This can be accomplished by selecting the Copy option for the element of interest directly from our player. Follow the steps below.
Note!We advise using this method to locate and copy the CSS selector of the HTML element you want to examine. The copied string doesn't need to be modified in any way.
Step 1: From the sessions' player, select the button click event that you are interested in, expand its details and use the "Copy" option in the right corner. Check the image below.
Step 1: Use "Copy" for the element
Step 2: Choose "Clicked Element" from the segment filters
Step 2: Choose the "Clicked Element" event filter
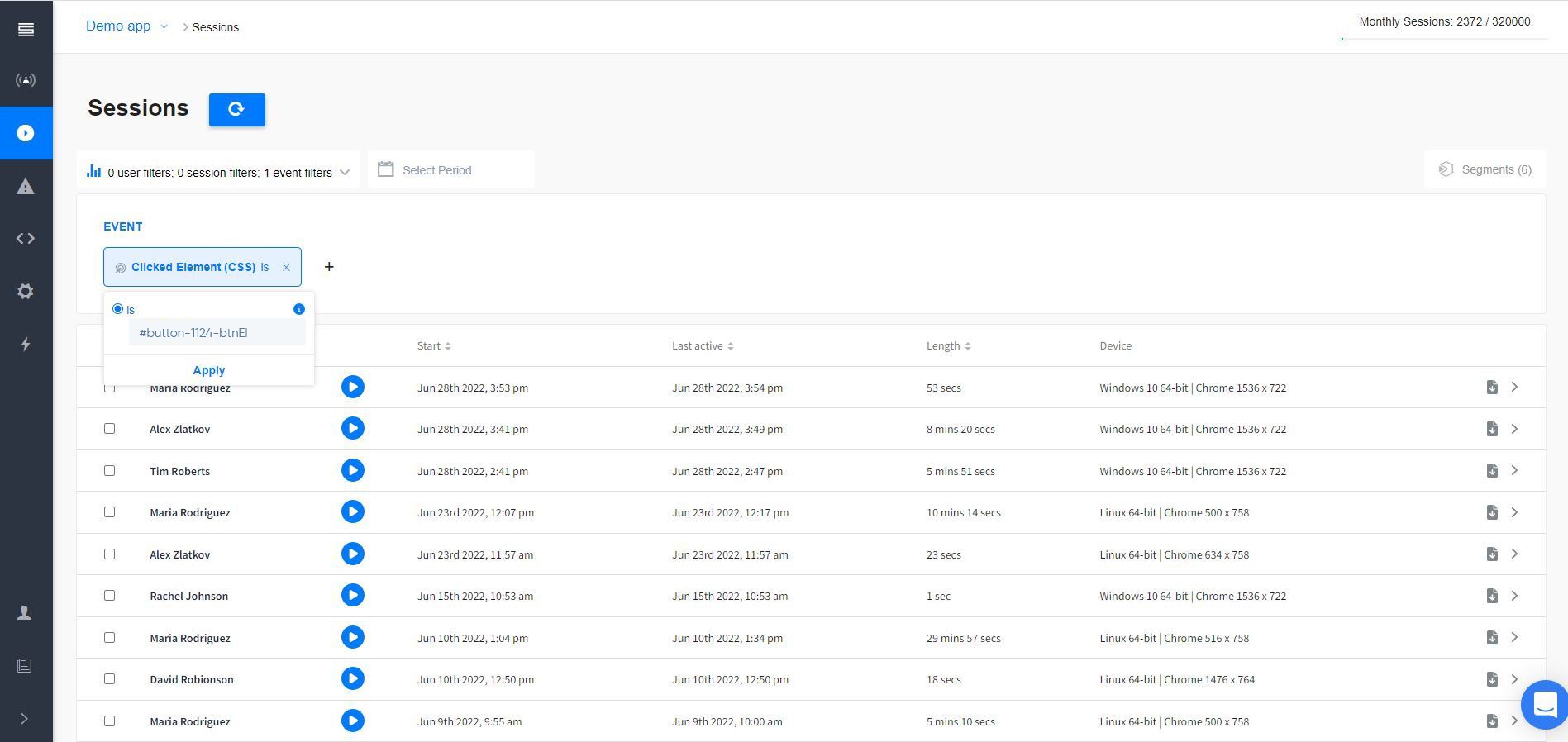
Step 3: Paste directly the copied string to the "Clicked Element" field in segment filters
Step 3: Paste the string in the Clicked Element field and press the button "Apply"
Step 4: Check the list with all sessions of users who have clicked the element
Step 4: The list of all sessions filtered by the set value for "Clicked Element"
How to configure with the option "CSS selector is" - using your web-browser dev tools
Use the "Copy Selector" option in your browser's developer tools and paste the output string into the Clicked Element box without editing the string.
Note!Clicked Element filter works with an exact match of the CSS string and direct child (accepts child combinator ">") as part of the string. It does not accept wildcards or empty placeholder (space).
Example for valid CSS string:
body > section.Section.Section--gray.bg-pattern-big.-pt4.-pb0.PanelWrap > div > div.-mt3.-tac.-mb8.-pb4 > a.Btn.Btn--blank.Btn-demos-home-head-bannerExample for valid CSS string, used for the case below:
#button-1124-btnEl
Take a look at the step-by-step instruction for setting the segment filter.
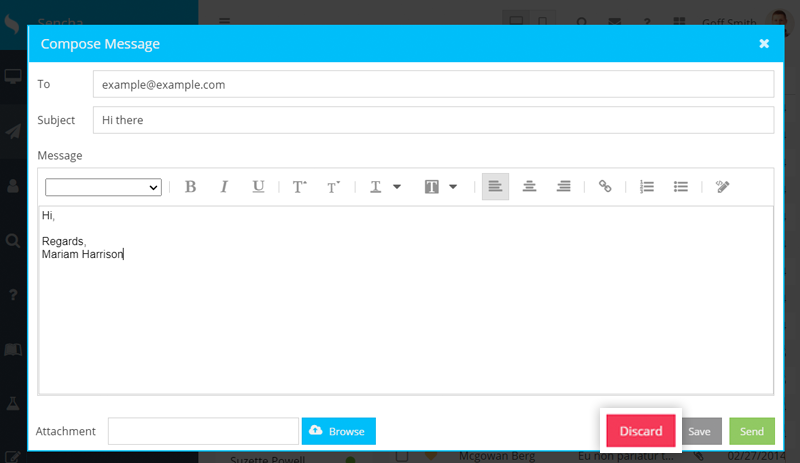
In the image below we want to find the user/users who have pressed the button "Send". Just use the "Copy Selector" option from your browser dev tools.
Step 1: Copying CSS selector for the specific element
Paste the CSS string in the "Clicked Element" event filter field.

Step 2: Pasting CSS string in the event filter “Clicked Element“
Check the list of users who have interacted with the specific element. Watch their session(s).
Step 3: Results for the users' search - user(s) with their relevant sessions
How to configure with the search option "Text is"
In the example below, we want to examine how many users are clicking on the button “Discard” when creating an email.

Step1: The “Discard“ button: part of the email creation page in CRM
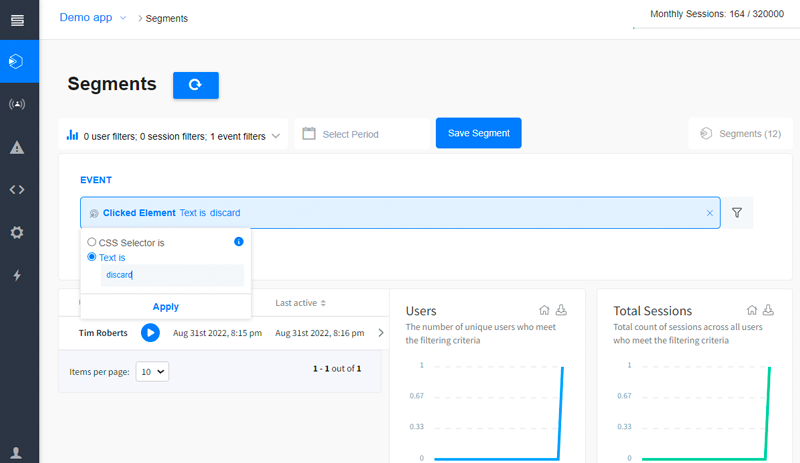
Select the “Clicked Element” filter from our Segments dashboard. Choose the “Text“ option. By selecting this, you can easily define the text on the button or any other HTML element. This will avoid dealing with complex CSS selectors. Remember that this is a perfect match. You must define the entire text, not just a portion of it. Don't be concerned about the capital letters; the new option is not case-sensitive.

Step 2: The filter “Clicked Element“ with the option “Text is“
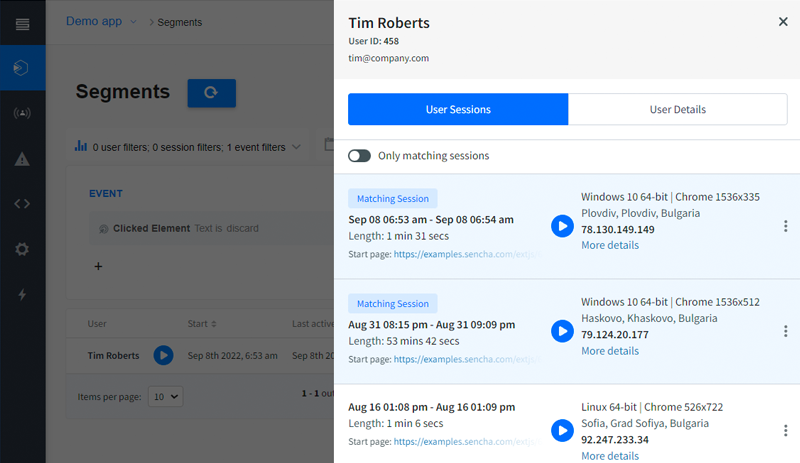
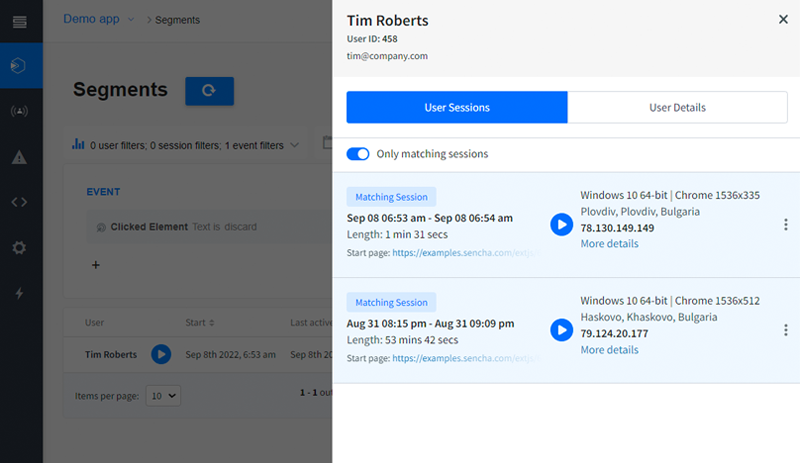
Examine the user list. For sessions and user details, open the right-side panel of any user from the list. To list only the relevant search criteria sessions, use the toggle option "Only matching sessions.".

Step 3: Session List - showing all user’s sessions in descending order

Step 4: Session List with “Only matching sessions” enabled
When should you and when shouldn't you choose the option "Text is"?
-
The new option for the segment filter Clicked Element can apply to HTML elements that contain text. For example, there is a "Submit" button, then Clicked Element is easy to configure with the radio option: “Text is". Keep in mind that the option works with a perfect match and is case-insensitive.
-
When a user clicks on icons or input fields, the text search option is ineffective. Instead, select the radio button "CSS selector is."
Updated 4 months ago
