Dev Environment
It's always better to initially test out your SessionStack installation in a local/dev environment to see how it works.
When SessionStack is monitoring a session in the browser, our servers are pulling all the needed static files from your servers so that we can later replay the session perfectly even if you make changes to those files in the future.
This process is very optimized on our side and rarely creates additional requests to your servers. You can see our server load section for more details.
When you're running SessionStack in a dev environment, our servers cannot fetch those static files, since your servers are not reachable.
What we do in such cases is that when you play a session, which has missing static files that are not stored on our servers, we have a fallback mechanism that tells the browser to load those files from your dev environment. This means that when you play sessions that have been recorded in a dev environment, you need to have your servers that are serving static files up and running.
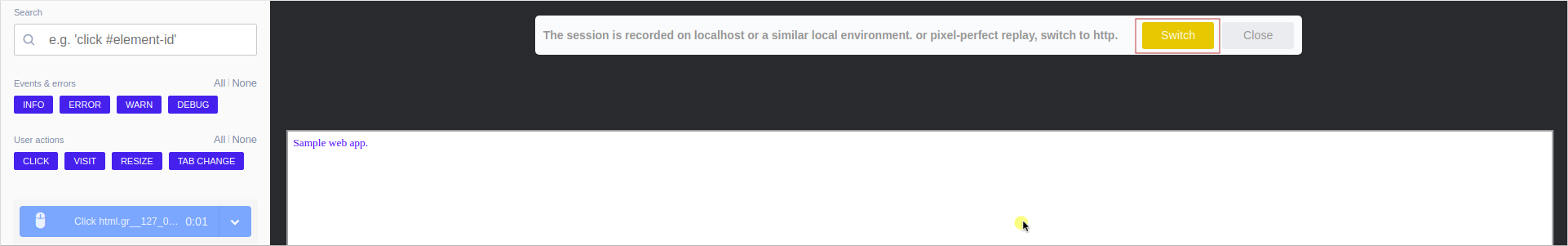
Also, when you play such a session, you're going to see this message:

You have to click the "Switch" button. The reason is that our player is loaded over "https" but in case your dev environment is being served over "http", our player has to be over "http" as well since otherwise the request will be blocked due to mixed content.
The only things that may not be properly rendered in a session, monitored in a dev environment are some fonts since they're on a different origin from the player. You need to configure the following headers in your web/app server to allow access from s different origins as explained in this article. Or you can just allow access from any resource you can add this header:
Access-Controll-Allow-Origin: '*'Updated 4 months ago
