Script Tag
You can integrate SessionStack into your website by directly placing the generated script tag in your HTML code.
The snippet for your website will look something like this:
<!-- Begin SessionStack code -->
<script type="text/javascript">
!function(a,b){var c=window;c.SessionStackKey=a,c[a]=c[a]||{t:b,
q:[]};for(var d=["start","stop","identify","getSessionId","log"],e=0;e<d.length;e++)!function(b){
c[a][b]=c[a][b]||function(){c[a].q.push([b].concat([].slice.call(arguments,0)));
}}(d[e]);var f=document.createElement("script");f.async=1,f.src="https://cdn.sessionstack.com/sessionstack.js";
var g=document.getElementsByTagName("script")[0];g.parentNode.insertBefore(f,g);
}("SessionStack","<project_token>");
</script>
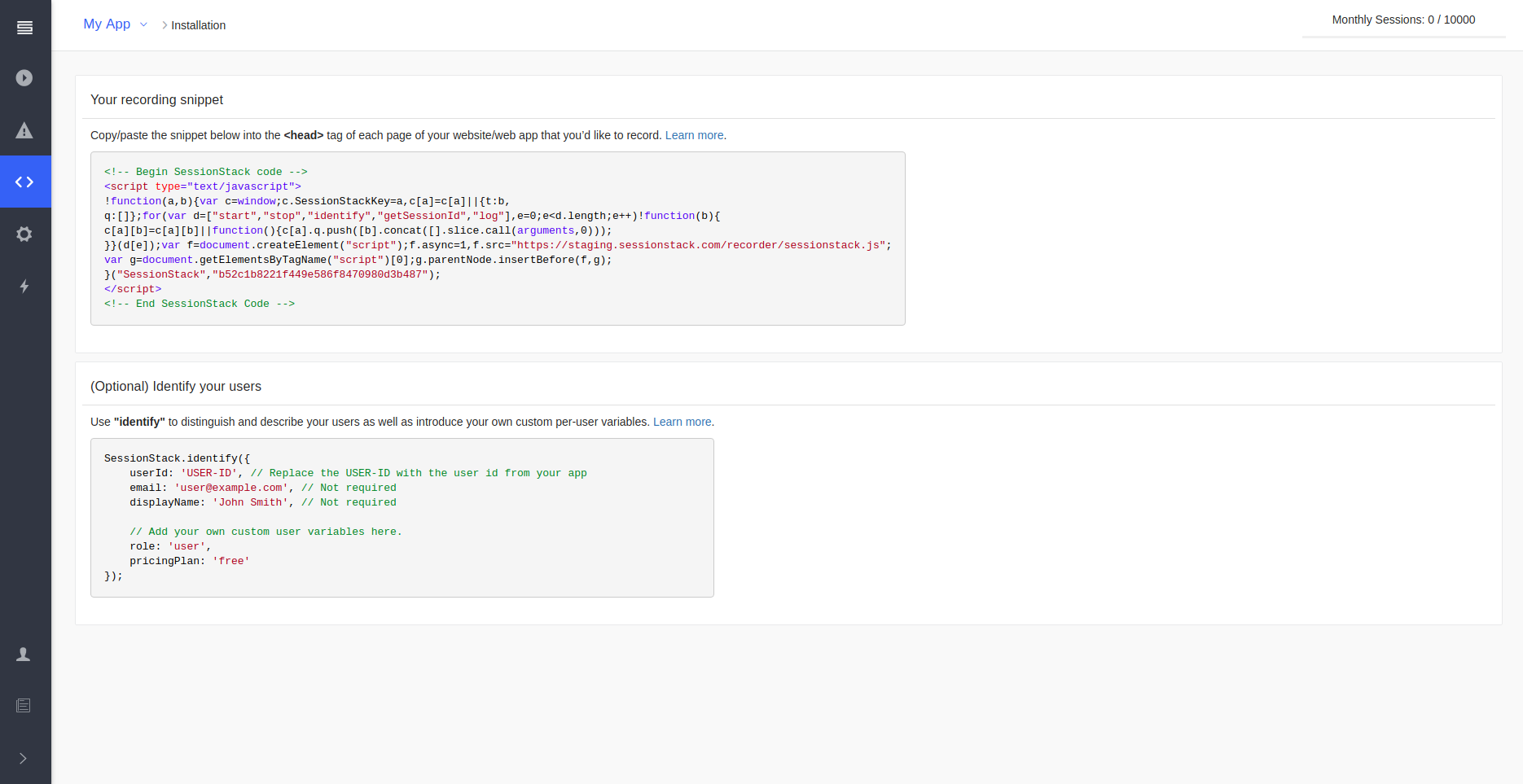
<!-- End SessionStack Code -->To get this script, you need to navigate to your project and go to the "Installation" view:

This is a script stub that we have generated for you. You have to place this code, preferably, in the <head> section of your website.
Note that, in your project, instead of seeing <project_token> you will see a string, similar to this one: "a30685a8045148358b310b6b2578btff". This identifies your project.
Snippet can be sent to a co-worker
If you are not the person dealing with environments and tools integration, you can send the integration snippet to a team member who is. You can also invite your coworker to join the project to which the snippet belongs. For all of this use the option shown below.
Send the integration snippet to a teammate
To forward the integration snippet to any member of your team, you need to specify their email and a copy of this snippet will be sent to you as well.
In this case, you will not only send your coworker the integration snippet, but you will also invite them to join the organization and, more specifically, the project to which the script tag belongs.
Invite the co-worker to your organization
Updated 4 months ago
