Custom Events
What types of custom events does SessionStack support?
SessionStack supports JavaScript custom events. The structure is pretty simple: After you include our JavaScript SDK in your app, you just use the command: SessionStack.trackEvent(eventName, eventProperties).
The first argument (eventName) is required and describes the name you want to give your event. The eventProperties, on the other hand, is a JSON object containing all the information you want to pass to SessionStack. The keys of the JSON have a stricture very similar to the one we use in the identification of the user. Every key should be composed of the name of the custom event, the underscore, and the type of field - customEventKeyName_type: value.
In case the name of the field is composed of multiple words it should be written down in camelCase.
Custom Events Properties
Note!Custom-tailored events that we support are in-session ones. It means your user should be online when they are triggering these events.
Example of Custom Events
Consider filtering out all users who have added a specific item to their cart from your eCommerce website, or creating a funnel with all users who have been on a specific page and then added a specific item to their cart. In this case, you can create a custom-tailored event like the one shown below and fire it to our end every time one of your users adds an item to their cart.
So upon “Add to cart”, we can add the following custom event:
SessionStack.trackEvent("Add to Cart", {
itemName_str: "Bag",
price_real: 5.99,
color_str: "Blue",
quantity_int: 3,
isUserRegistered_bool: true
})
When to use Custom Events
Custom events can be used in one of the following cases:
- When you've addressed the key events for comprehending user behavior and using the SessionStack-supported events isn't enough to build the desired ones.
- When you want to segment your users by events that happen in third-party tools such as external chat or external ticketing system.
Filter users into the Segments and Funnel dashboard by Custom Events
Proceeding with the example from above. once there is at least one user with a session where they have triggered such an event, then the custom event is shown in the Segments dashboard: segment filters popup and in the Funnel creation page: funnel events list. Check the images below:

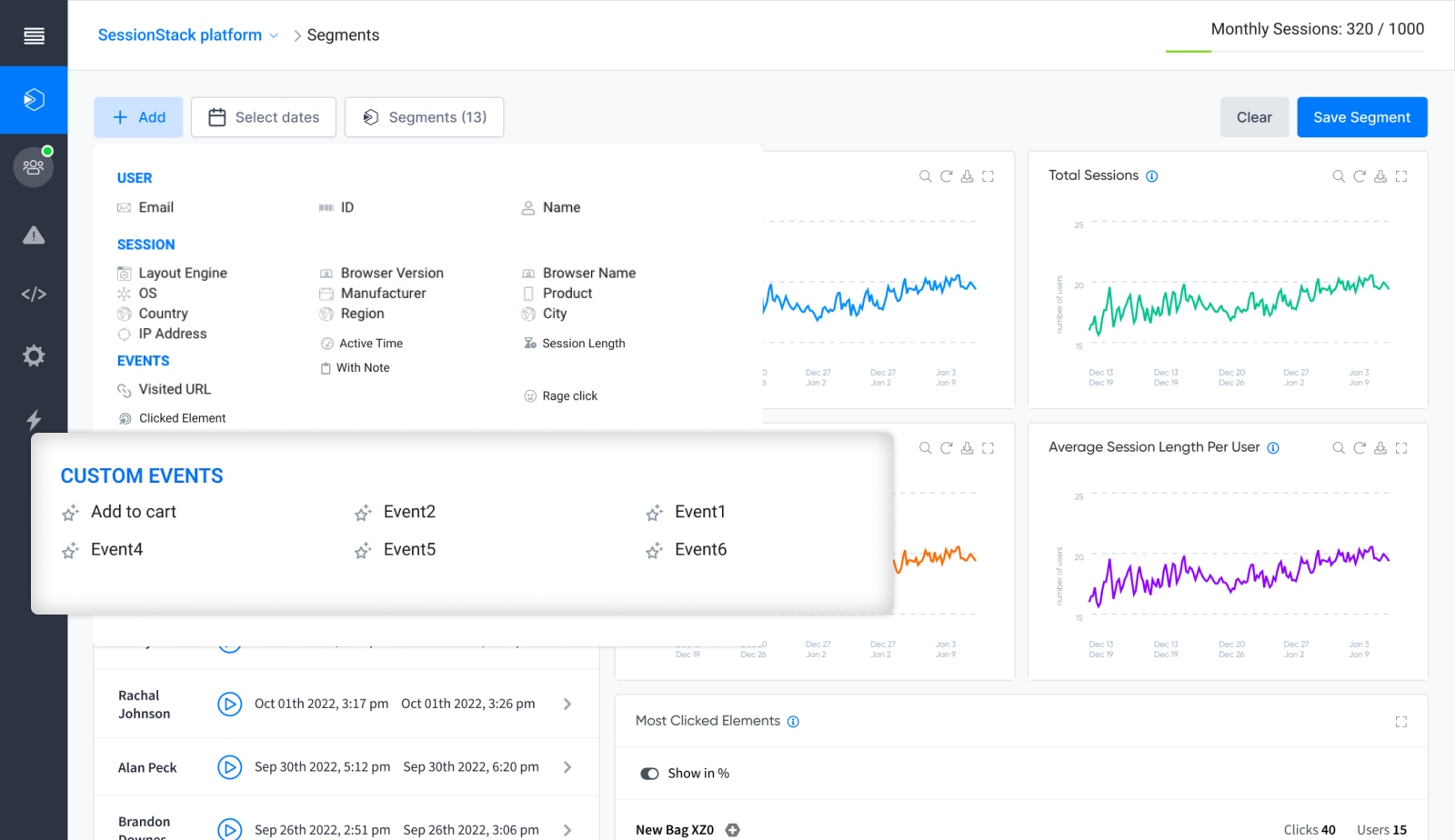
Custom Events in Segments dashboard

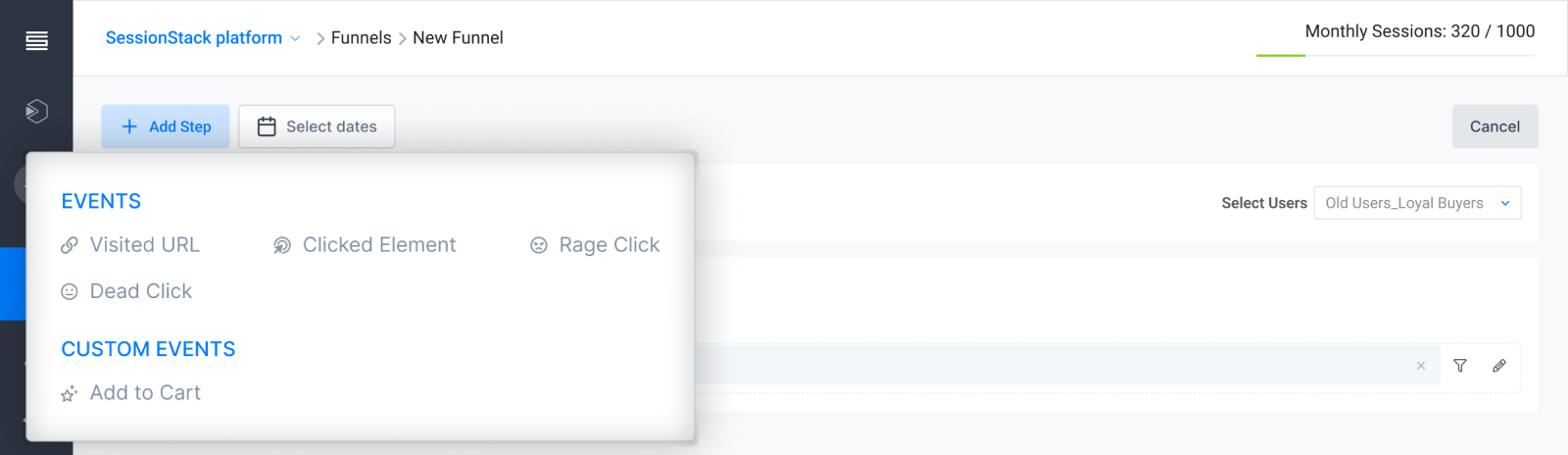
Custom events on the Funnel creation page
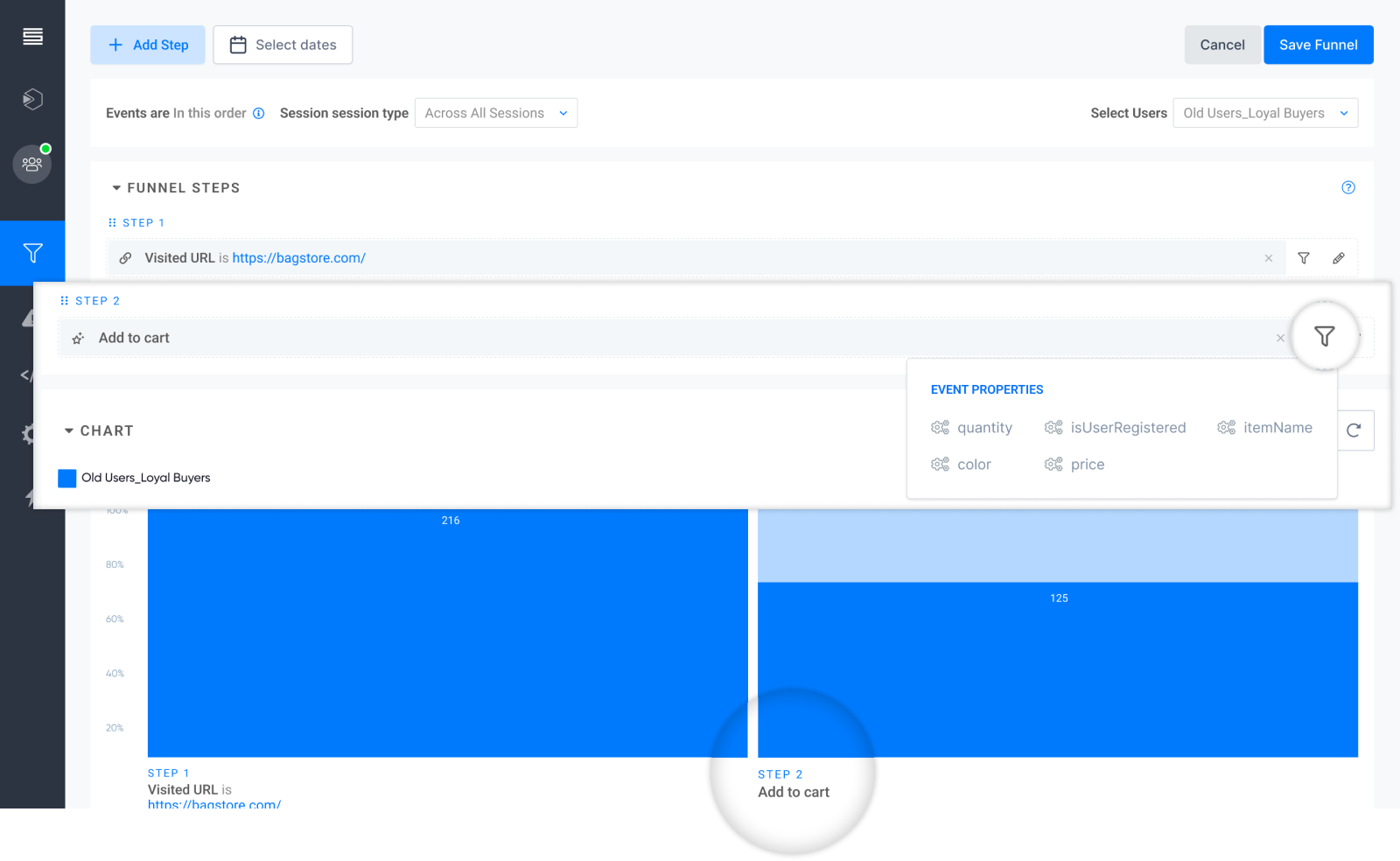
Properties for the custom events: such as the item type, color of the item, price of the item, or any other property that you have configured for the custom event, can be used as additional filtering criteria as shown below. Use the "filter" icon shown next to the already added custom event in the funnel configuration or in the segment filtering criteria.

Properties for the custom events
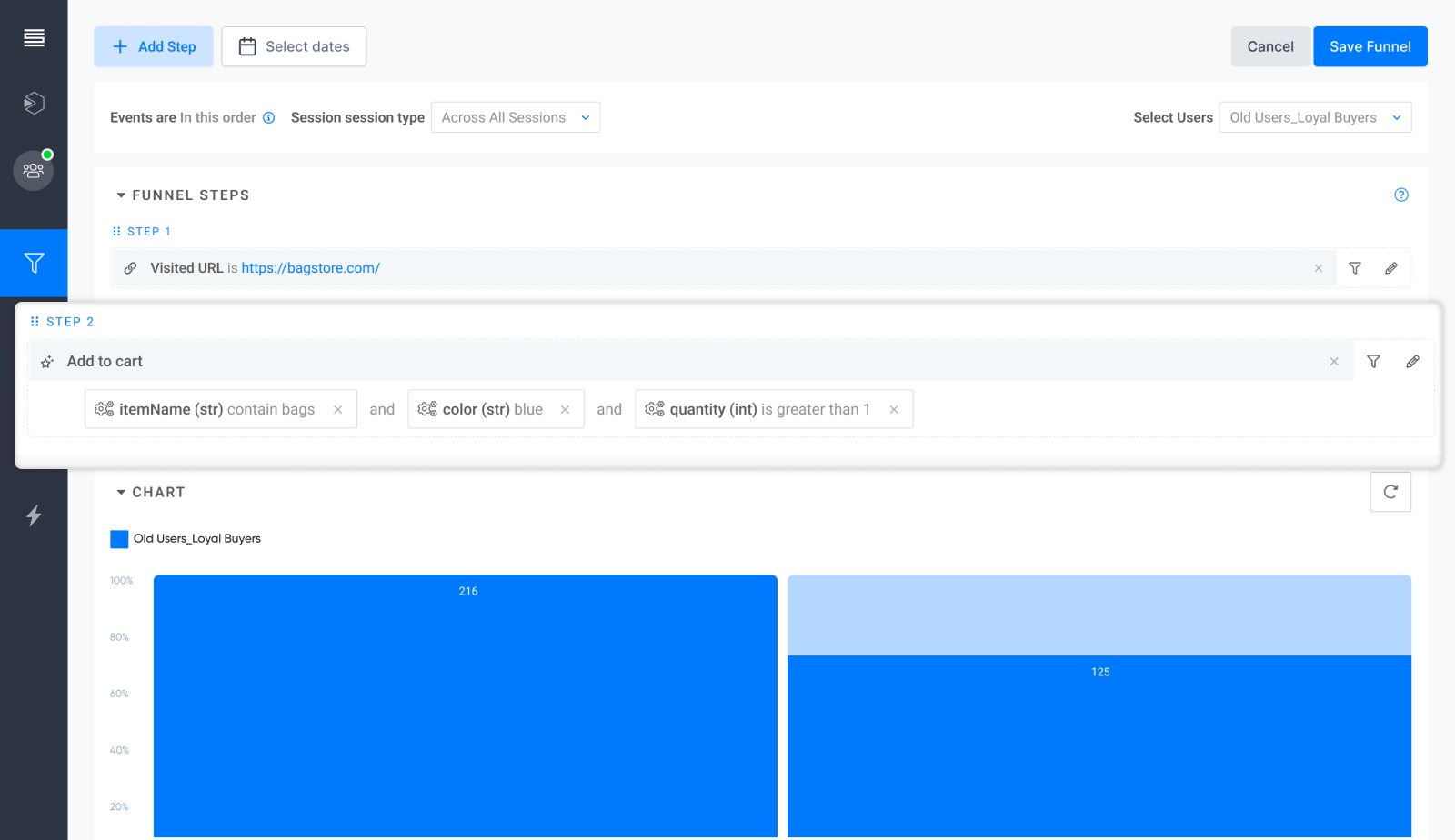
Once the properties are added and values defined for them, they look as shown below.

Configured properties for a custom event as additional filtering criteria
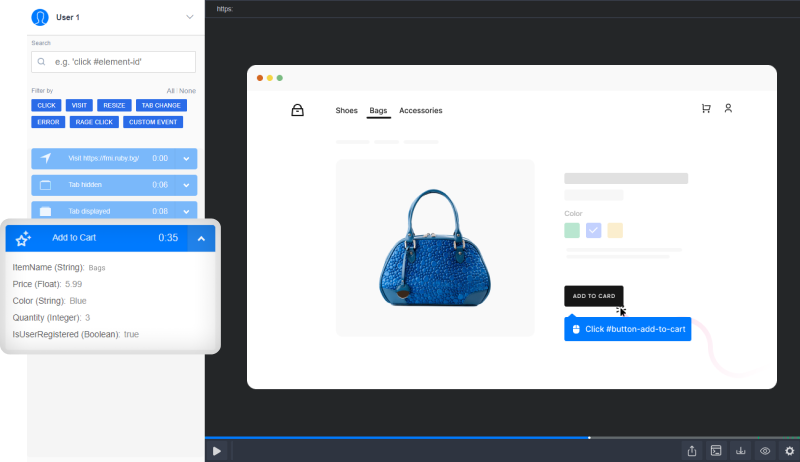
Custom events in the session player
The session player also displays custom events. They can be found on the left side of the event timeline. The custom-built events can be easily filtered-out on the left side either by using the option for it or directly using the search bar. Check the next image.

Custom events in the session player
Updated 4 months ago
