Test Without Installing
You can easily how SessionStack works without having to install it in your web app.
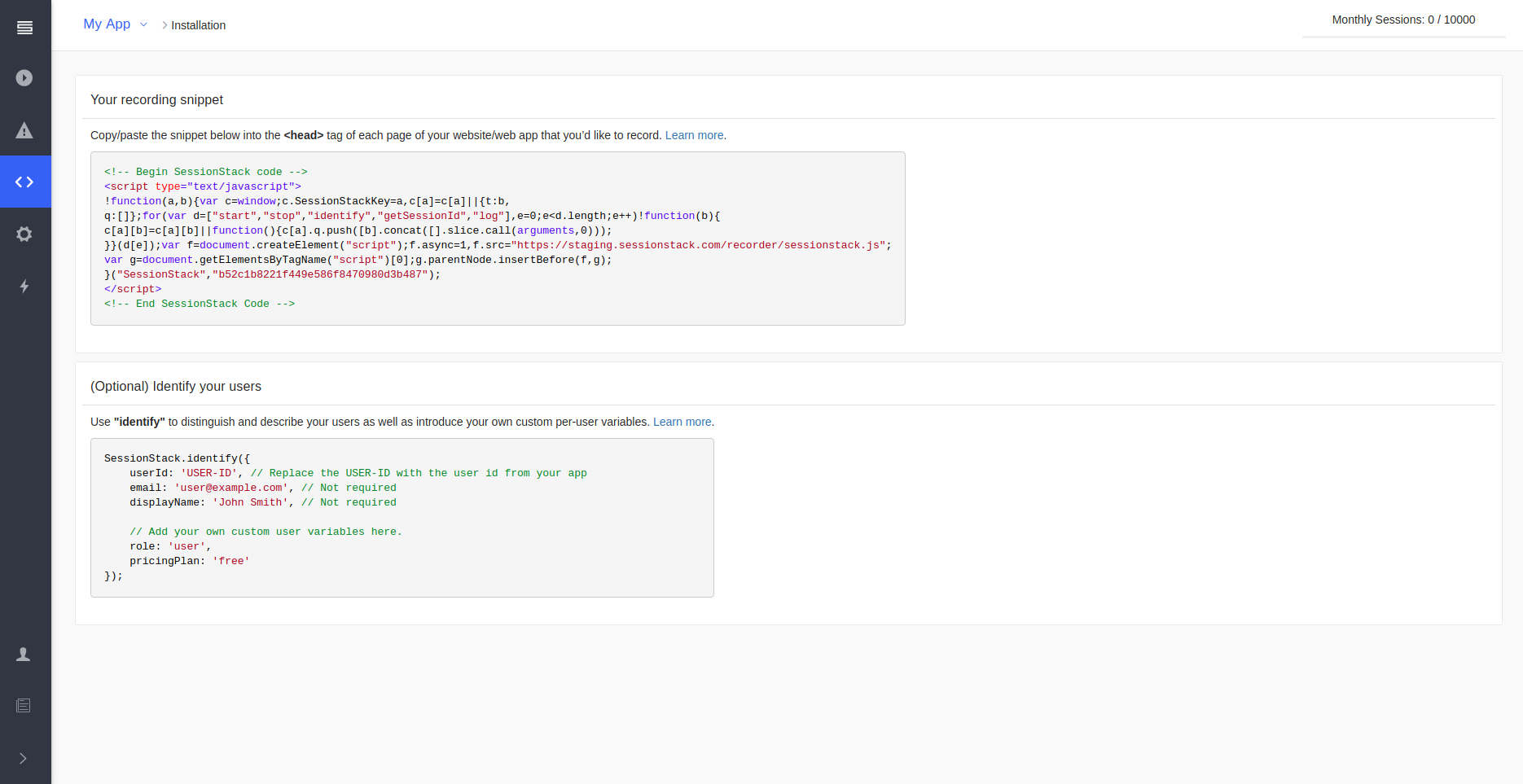
First, you need to get the script for your project by going to the "Installation" view:

Your snippet will look something like this:
<!-- Begin SessionStack code -->
<script type="text/javascript">
!function(a,b){var c=window;c.SessionStackKey=a,c[a]=c[a]||{t:b,
q:[]};for(var d=["start","stop","identify","getSessionId","log"],e=0;e<d.length;e++)!function(b){
c[a][b]=c[a][b]||function(){c[a].q.push([b].concat([].slice.call(arguments,0)));
}}(d[e]);var f=document.createElement("script");f.async=1,f.src="https://cdn.sessionstack.com/sessionstack.js";
var g=document.getElementsByTagName("script")[0];g.parentNode.insertBefore(f,g);
}("SessionStack","<project_token>");
</script>
<!-- End SessionStack Code -->What you have to do is copy this code, but only partially - your selection has to ignore the comments and the script tags. This is how your selection should look like:
!function(a,b){var c=window;c.SessionStackKey=a,c[a]=c[a]||{t:b,
q:[]};for(var d=["start","stop","identify","getSessionId","log"],e=0;e<d.length;e++)!function(b){
c[a][b]=c[a][b]||function(){c[a].q.push([b].concat([].slice.call(arguments,0)));
}}(d[e]);var f=document.createElement("script");f.async=1,f.src="https://cdn.sessionstack.com/sessionstack.js";
var g=document.getElementsByTagName("script")[0];g.parentNode.insertBefore(f,g);
}("SessionStack","<project_token>");This is the JavaScript portion of the HTML code.
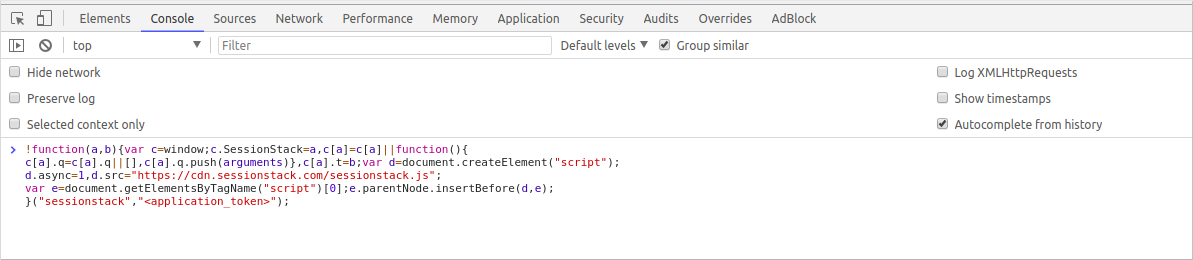
Afterward, you have to go to the browser you prefer and load the page, where you want SessionStack installed. Open the browser's console and paste the JavaScript code:

Finally, you have to execute this code. That's it, now SessionStack is running on the current page.
Note that if you navigate to a different page or reload the current one, you have go over the above steps again since the code will no longer be running on the page.
Updated 4 months ago
