Dead Click
Segment Event Filter
Dead Click is our second filter that you can use to look for user frustration points on your website.
Definition of dead clicks
Dead clicks are clicks or taps that do not affect the page with changes such as:
- DOM events
- URL changes
- Console Log Events
Often such behavior leads to another frustration signal such as a rage click. Therefore it's essential to look proactively for dead clicks in user sessions of your product as they are an indicator of poor UX.
Some of the reasons for dead clicks could be:
- A text appears to be a link or clickable but is not;
- An image appears to be expandable, but it is not;
- A button does not work correctly;
Dead Click Filter
The Dead Click filter is a segment filter that assists you in locating your website's dead behavior: either a button does not function at all or a link is broken. You can search for all users and their sessions in which they encountered these irritating moments. In some cases, the dead clicks can lead to other frustrating moments in the user behavior such as rage clicks. How to find users with rage clicks, read here.
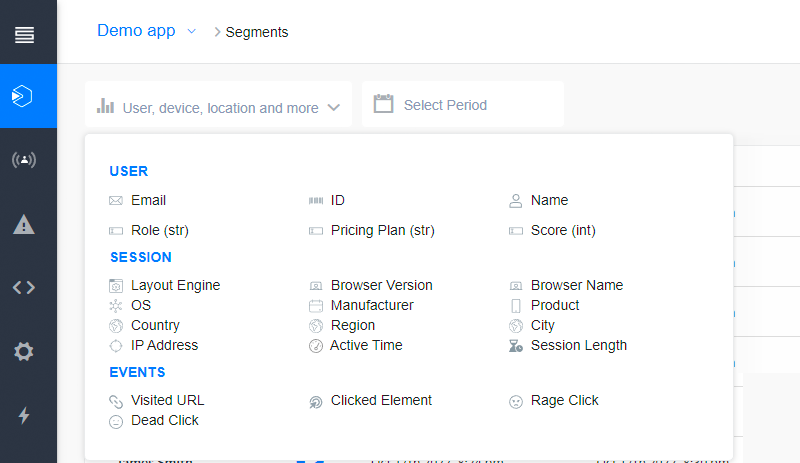
To apply the new Dead click event filter in the SessionStack DXI platform navigate to the Segments dashboard in your project and open the filter drop-down menu as shown below:

Dead Click filter in the Segments dashboard
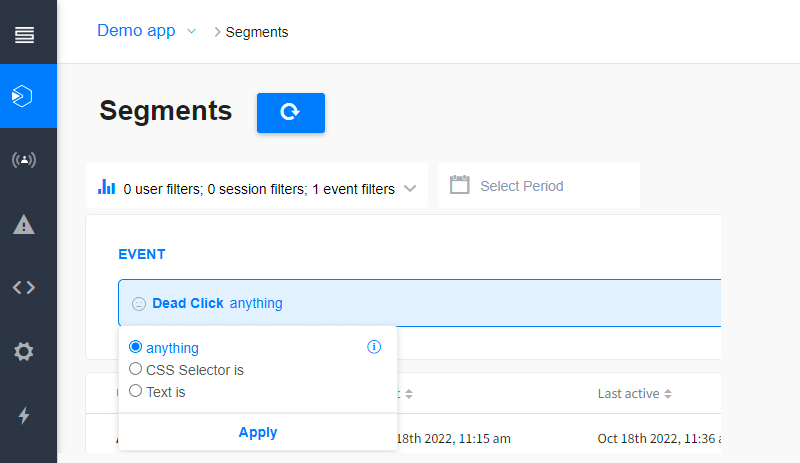
Use any of the three options: "Anything", "Text is" and "CSS Selector is" in accordance with the cases listed below:
- When unsure whether your users have any dead clicks, select the option: "Anything".
- When you know that users have issues while interacting with a particular HTML element and you want to check if there are any dead clicks on it, use the option: "Text is".
- And if the HTML element does not have text on it, use the option: "CSS Selector is".

Dead Click filter with 3 options
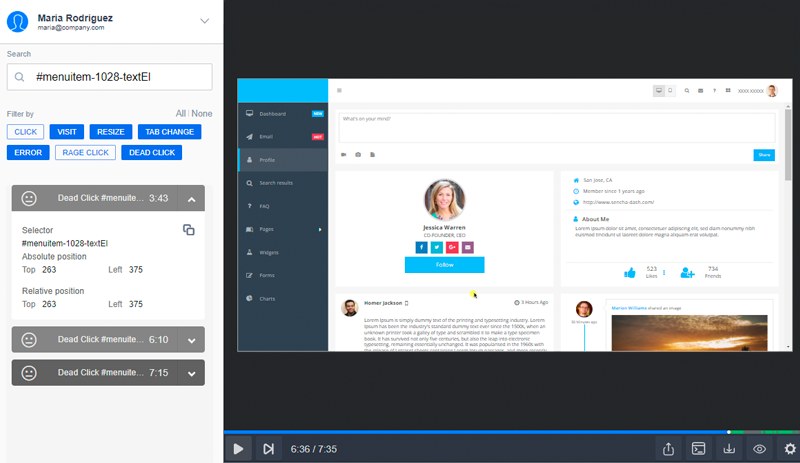
Dead Clicks in Session player
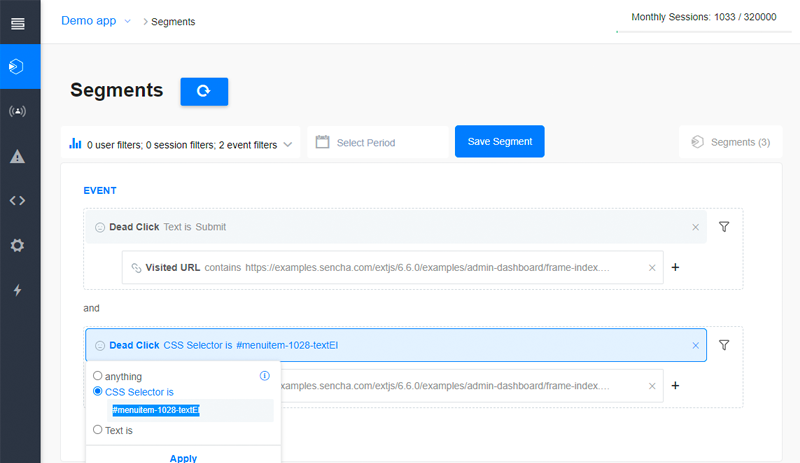
The SessionStack platform also recreates dead clicks in the session player as part of the session event log. As a second stage, you can segment all users having dead clicks in their sessions using the fast copy option for the CSS selector of the element and paste it into the input field of the event filter Dead click in the Segments dashboard.

Step 1: Copy the CSS selector from the Dead Click event filter

Step 2: Paste it in the search field and filter only dead click evenets
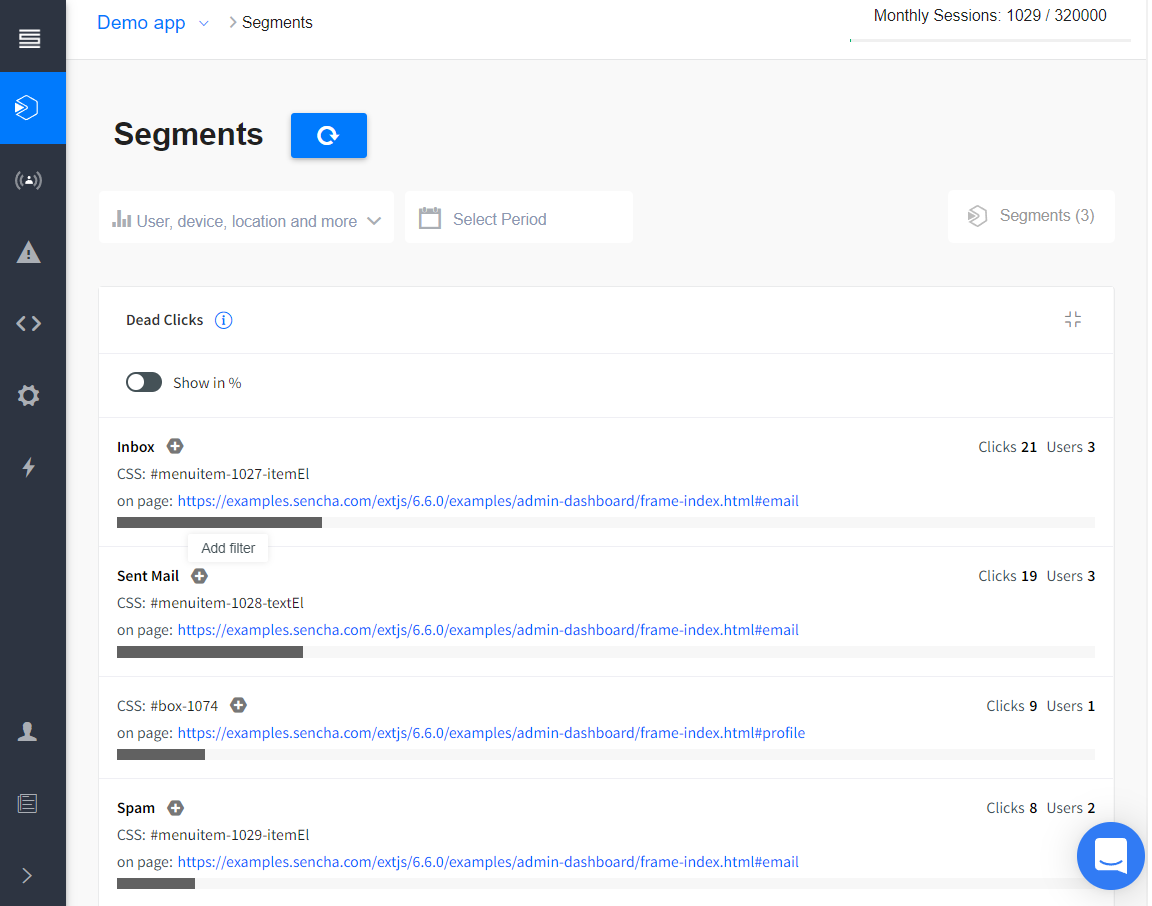
Dead Click Chart
The dead Click chart is showing the top 10 elements with dead clicks. Each bar consists of:
-
- CSS selector for the HTML element with a dead click.
-
- page URL, on which the element is located.
-
- Text (if available) for the HTML element

Dead Click chart
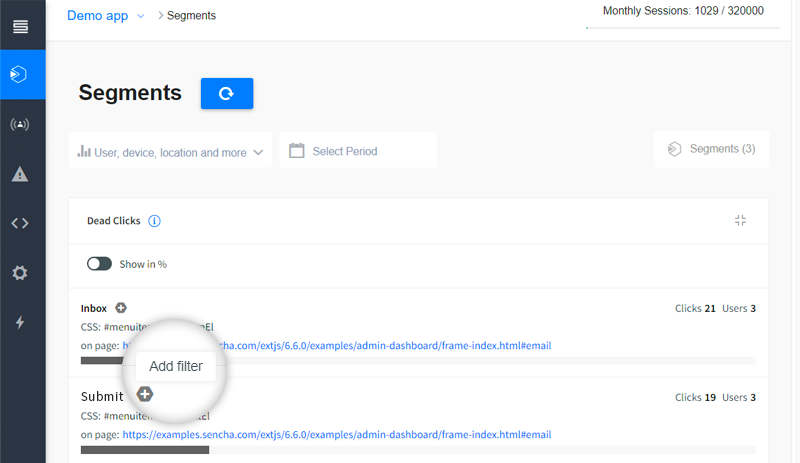
Option for adding a element with a dead click directly from the chart to a segment configuration

"Add filter" option
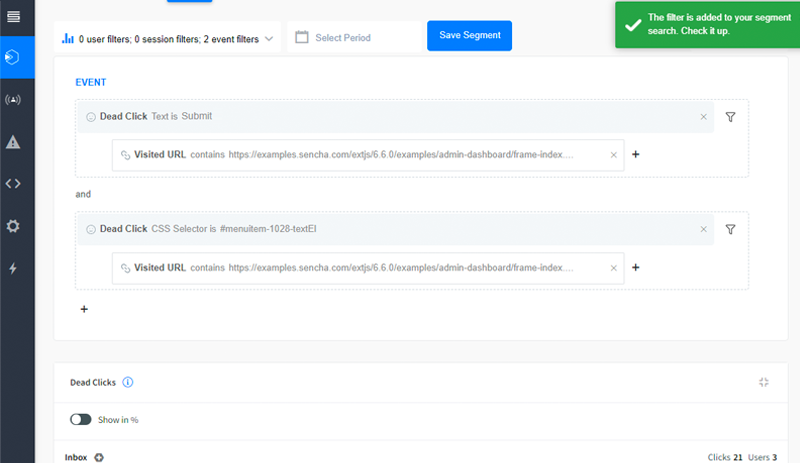
Once the button is pressed, then the filter is automatically added to the segment configuration (if selected). If no segment is selected, then the added filter can be saved as a new segment.

Added filter from the chart
Updated 4 months ago
